Power of Headless Drupal in Web Development
February 12, 2024
Introduction to Drupal CMS
Drupal has taken the web development world by storm since the release of the Drupal open-source project in 2001. As a Content Management System (CMS), Drupal allows users to easily create, manage, and organize various types of content, ranging from simple personal blogs to complex applications for large enterprises, enabling them to curate their digital experiences and presence carefully. Drupal’s decoupled – or headless – CMS is highly reliable, versatile, and secure. It is trusted by many individuals and companies, including some of the world’s most recognizable names and brands, to build and maintain their websites, applications, and overall digital experience.
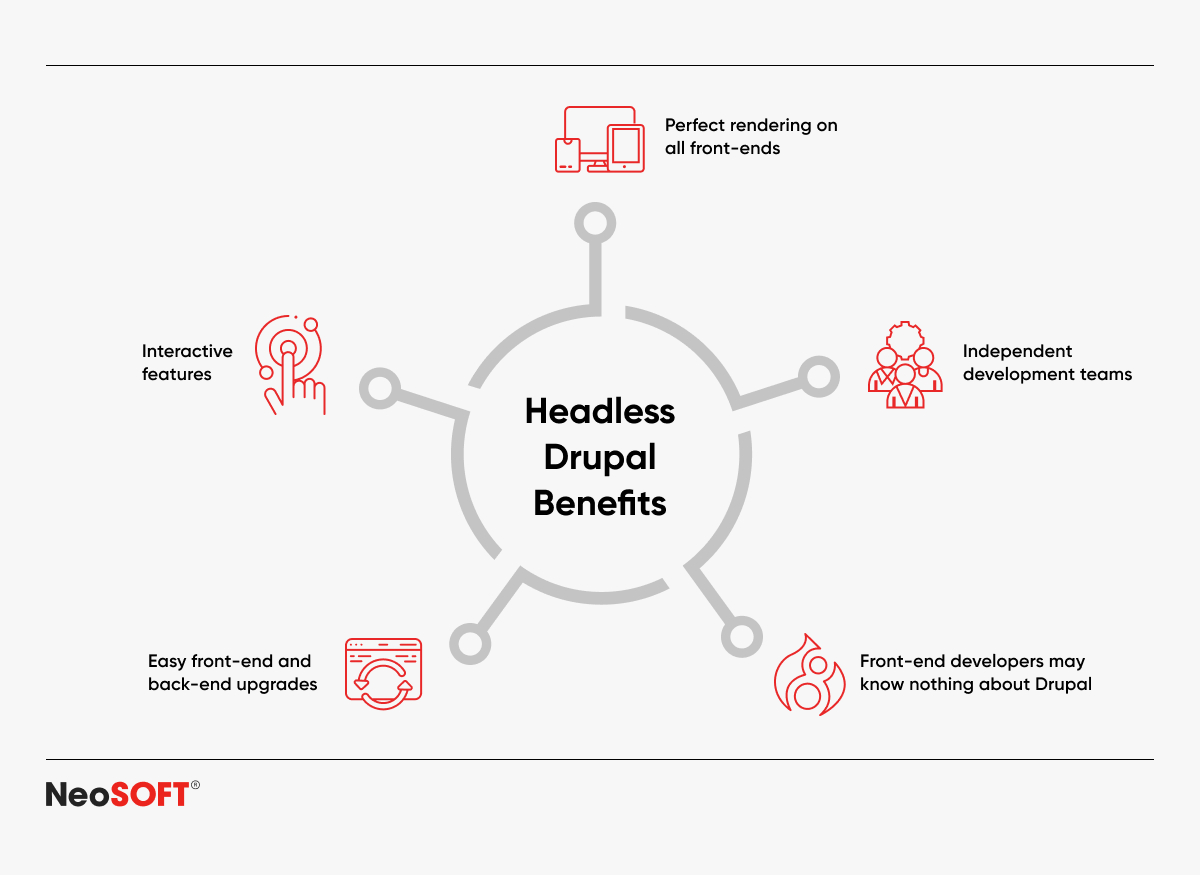
Drupal is a powerful CMS that allows one to create and manage website content and organize all kinds of content in different formats, including text, images, videos, etc. Certain key features of Drupal that have made it the go-to CMS for so many are:
- Modularity: Drupal’s modular architecture enables users to extend its functionality through modules. A vast repository of contributions can be added to their websites to enhance features.
- Themes: Drupal includes customizing the appearance of user’s websites by choosing overall themes, which control the layout and visual presentation, providing flexibility and customization in design.
- Scalability: Drupal builds many projects, from smaller personal blogs to large enterprise-level websites, mainly due to its modular architecture, which enables users to include or remove features as needed.
- Community: A large community of developers, designers, trainers, strategists, coordinators, editors, and sponsors is permanently active. The Drupal community provides forums, documentation, guidelines, innovative ideas, and tutorials. The platform is built upon the principle of innovation through collaboration.
- Security: The community actively monitors and addresses security issues, and regular updates are released to address any emerging vulnerabilities and improve overall system security.
- API Support: Drupal provides robust API support, including RESTful web services and GraphQL, enabling seamless integration with other systems and the development of decoupled or headless architectures.
- Flexibility for Developers: Drupal is appreciated by developers for its flexibility and scalability. It allows them to build custom modules and incorporate functionalities to meet specific project requirements.
- Multilingual Support: This is built into Drupal to create multilingual websites, making it desirable for large cross-lingual, multinational/global projects.
- Accessibility: Drupal’s commitment to accessibility and inclusivity ensures that websites built on the platform are usable by people with disabilities and, as such, follow all the web content accessibility guidelines (WCAG). Distributed under the General Public License (GPL) terms, the platform has sworn to be free and has promised its users zero licensing fees.
While the primary service that Drupal provides is CMS, users can opt for various configurations of the same to obtain the desired features for their website. The platform has multiple tools to enable users to customize how their content is displayed. The first is Drupal Core, the base software that provides essential content management features, user management, and basic functionality, including modules and themes necessary for building a functional website. Drupal instance itself does not have a separate “headless” edition; the ability to function as a headless CMS (Content Management System) is a feature provided by Drupal Core. Next is Drupal Console, a command-line interface (CLI) tool that aids developers in generating boilerplate code, managing configuration, and performing various development tasks more efficiently. Finally, Drush (Drupal Shell) is a command-line shell and scripting interface for Drupal.
Before diving into the many valuable components of headless Drupal, let us first understand what a decoupled/headless architecture is.
Headless/Decoupled Drupal Architecture
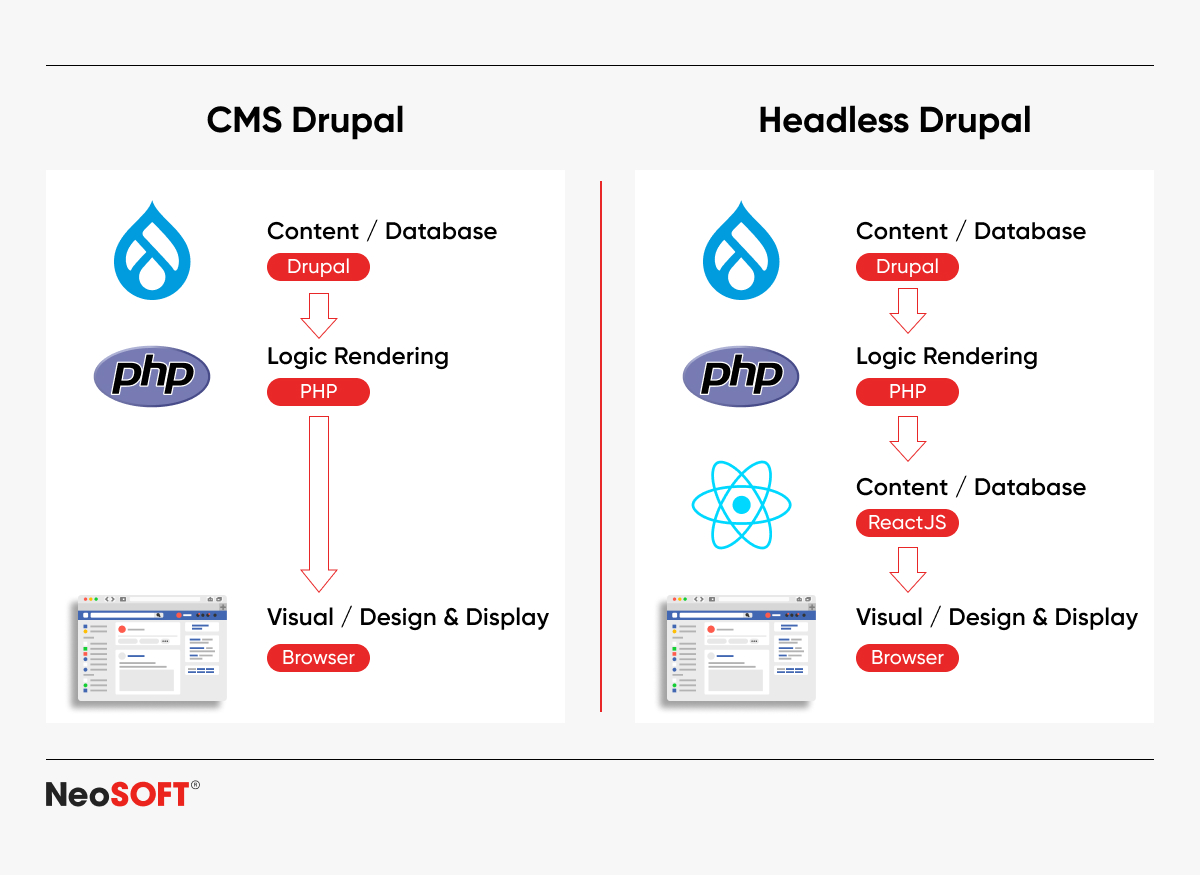
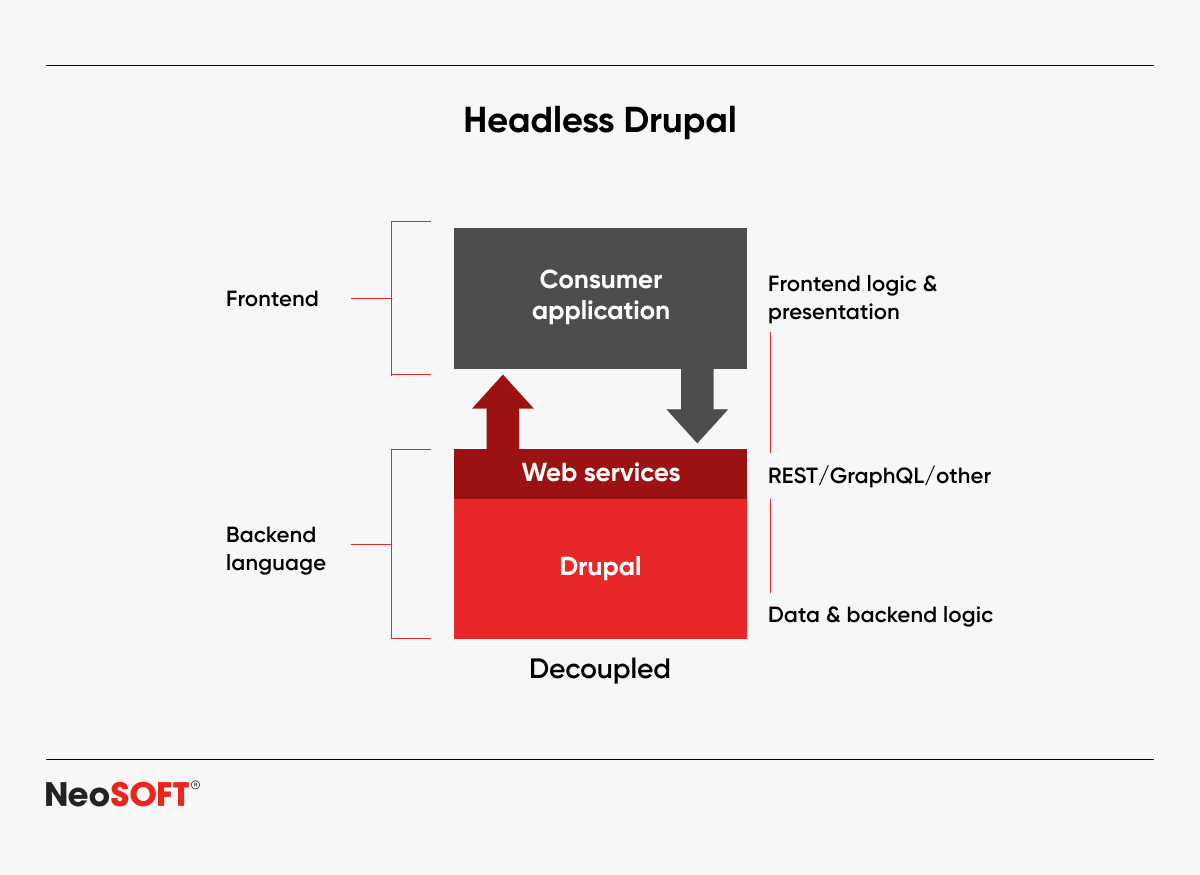
Decoupled Drupal architecture, sometimes known as headless architecture, separates a system’s front-end and back-end components, allowing them to operate independently while communicating through standardized protocols such as APIs (Application Programming Interfaces). In a traditional Drupal framework, the front end and back end are tightly integrated. However, when decoupling Drupal, the front end, responsible for user interface and presentation logic, is decoupled from the back end, which manages data storage, business logic, and server-side processes. A decoupled Drupal instance has no front-end output, only a backend, thus making it headless. This headless Drupal approach separates the content creation and managing capabilities (backend) from the presentation layer or user interface (front-end), allowing for more dynamic and interactive user interfaces.
While the two terms are often used interchangeably, they are different. A headless system completely removes the front-end layer, whereas, in a fully decoupled framework, the front-end and backend can communicate through APIs while still being independent of each other. A headless architecture, therefore, can be defined as a fully decoupled architecture, but not all decoupled systems are headless. Therefore, a headless CMS has absolutely no front-end rendering. Still, a decoupled CMS allows for variations in the level of separation between front-end and backend based upon the specific requirements of a project, such as the required level of front-end flexibility, the extent of the need for a consistent user interface, and the complexity of the overall application architecture.
It is important to note that these terms are often used synonymously in practice, as in this article and with Drupal CMS architecture. Their definitions can vary depending on the industry or individual interpretations within the developer community.
Now that we know what a decoupled/headless architecture is, we can explore what Drupal does, particularly Drupal’s headless CMS.
Components of Headless Drupal Architecture
Drupal’s headless or decoupled capabilities are included under its “API-first” configuration, a part of Drupal Core. This API-first approach means that Drupal is designed to provide content and services through APIs, allowing the front-end and back-end to work independently. These APIs are, therefore, some of the most essential components of Drupal’s headless architectural framework. These include:
- RESTful Web Services: Drupal includes a RESTful Web Services module that allows frontend applications to interact with the backend to retrieve and manipulate content. It provides endpoints for various Drupal entities and resources and allows developers to interact with Drupal content and data using standard HTTP methods.
- JSON:API: Drupal also supports the JSON:API module, which provides a standardized way to interact with Drupal entities using the JSON:API specification. JSON: API simplifies building APIs and consuming data consistently and efficiently.
- GraphQL: While not part of the Drupal core, the GraphQL module is widely used to implement GraphQL, a query language for APIs. GraphQL allows clients to request only the needed data, reducing the over-fetching of information and providing a more flexible and efficient query language alternative to traditional RESTFul APIs.
By leveraging these API tools, Drupal developers can build decoupled or headless applications where the front end, built using technologies like React, Angular, or Vue.js, communicates with the Drupal backend through APIs. This approach offers more flexibility, allowing developers to choose the best front-end tools for their needs while benefiting from Drupal’s powerful content management capabilities.
These APIs and Drupal’s front-end and back-end development frameworks are part of the headless Drupal CMS. Along with these, some other components of Drupal headless include the following:
- Decoupled themes: Drupal’s theming system does not manage the front-end design but instead by decoupled themes programmed to work with the front-end framework. These themes are the display management system for decoupled Drupal websites. These themes don’t handle the HTML rendering, unlike traditional Drupal themes.
- Continuous Integration/Continuous Deployment (CI/CD): These processes are critical for managing the development, testing, and deployment of changes to the front-end and back-end components.
- Cross-channel content delivery/multi-channel publishing: Drupal’s headless architecture supports multi-channel publishing, seamlessly delivering content across various platforms and devices.
- Integration capabilities with third-party services: A decoupled Drupal CMS can easily integrate with third-party services and APIs, allowing you to incorporate additional functionality into your application.
Content Management System for Developers and Decision-Makers
For front-end and back-end developers, Drupal headless CMS is appealing due to its API-first approach, scalability, and the freedom to curate the front-end experience that aligns with clients’ expectations as closely as possible. Incorporating headless Drupal has the potential to unlock unprecedented flexibility and innovation. Drupal’s large and active developer community contributes to improving its core features, developing modules, and sharing best practices. This network can be invaluable for developers facing challenges or seeking guidance. Drupal also has strong integration capabilities, which enables developers to connect their applications with third-party services. This is crucial for projects that require integration with various systems, such as external databases, APIs, or authentication services. Drupal strongly emphasises security, with the platform undergoing regular security audits and the security team actively addressing vulnerabilities. Choosing Drupal as a headless CMS can provide developers with a secure foundation for their applications. By mastering API integration, content modelling, and adopting best practices, developers can create content and curate bold, cutting-edge digital experiences with the help of Drupal’s decoupled architecture.
The scalability of decoupled Drupal is also beneficial for decision-makers, as it allows them to create space for evolving technologies and increasingly demanding projects in a “future-proofing” approach. Decoupled Drupal also facilitates the creation of highly interactive and responsive user interfaces, leading to improved experiences for the end user. It supports multi-channel publishing, enabling content editors and decision-makers to distribute content across different channels and reach audiences from a wide demographic and on various platforms. This is advantageous for organizations with a global, multichannel content strategy.
Conclusion
Apart from the merits of using a headless Drupal approach in CMS, the rich technological ecosystem surrounding Drupal, the community, and its vast repository of knowledge and ideas can be invaluable to developers and decision-makers.
The current turn towards headless/decoupled CMS architecture will likely continue to grow steadily. Considering the edge that headless Drupal has already demonstrated over other headless CMSs, it will likely continue to increase in popularity. As the web development landscape evolves, so will the standards and capabilities of APIs. Drupal’s REST API and JSON:API may see enhancements, or new technologies might emerge further to streamline the communication between front-end and back-end rendering. Drupal headless may also evolve to integrate more seamlessly with emerging technologies, such as serverless computing, microservices architectures, and advanced front-end frameworks. Performance optimization and scalability will likely remain critical considerations. Ongoing development efforts may optimize API responses and improve the overall performance of headless Drupal applications.
Finally, and perhaps most importantly, is the community of Drupal and its crucial role in the platform’s evolution. The development of new modules, themes, and best practices for headless Drupal implementations will likely shape the future of this architecture, making Drupal the best platform for decoupled architecture.